
Add cursive fonts to VS Code
Fira Code
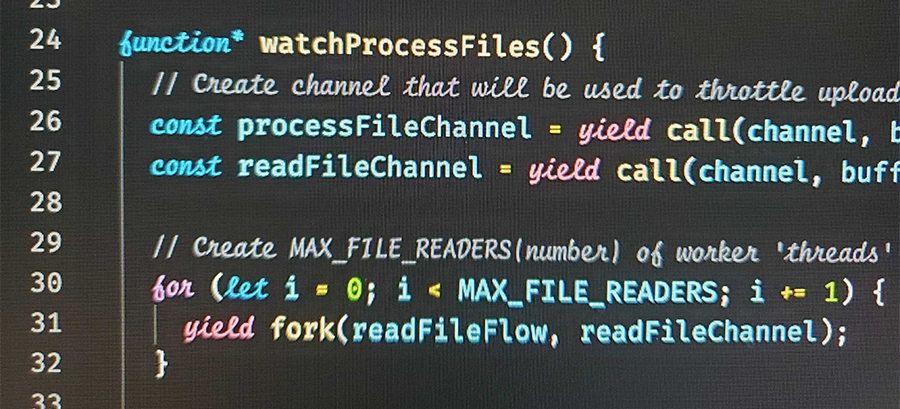
I have recently got into caligraphy and thought it would be neat to see cursive in my code editor as well. A quick google and I found a monospaced cursive font with ligatures! (Ligatures are basically symbols that replace pieces of code like !== to single looking character.) It’s really nice and makes some things very easy to read on top of making the coding experience a little more fun.
To get started…
- You’ll first need to download Fira Code fonts and install them.
- Install and apply Dark++ Italic theme.
- Open your VS Code
settings.jsonfile and add the following lines:
{
"editor.fontFamily": "Fira Code iScript, Menlo, Monaco, 'Courier New', monospace",
"editor.fontLigatures": true,
}You could be done at this point if you are fine with the Dark++ Italic theme colors. Or you could add these additional settings to your settings.json to override any themes' font configuration:
Note: I added a some additional italics that Dark++ Italic didn’t have, like comment.
{
"editor.tokenColorCustomizations": {
"textMateRules": [
{
"name": "comment",
"scope": [
"comment"
],
"settings": {
"fontStyle": "italic"
}
},
{
"name": "Keyword Storage",
"scope": [
"keyword",
"keyword.control",
"storage"
],
"settings": {
"fontStyle": "italic"
}
},
{
"name": "Entity",
"scope": [
"entity.name.method",
"entity.name.type.class",
"entity.other.attribute-name"
],
"settings": {
"fontStyle": "italic"
}
},
{
"name": "Variable",
"scope": [
"variable.language"
],
"settings": {
"fontStyle": "italic"
}
}
]
}
}Conclusion
While taking notes can sometimes seem boring, it can be fun with a nice pen, some ink, and the right notepad. Adding Dark++ Italic and Fira Code does that to my IDE. There are also other monospaced cursive fonts out there like Operator Mono Lig, for example. Try some out and see what works for you. Have fun.


